Strategieentwicklung
- Herausforderungen
- Faktor medienneutrales Arbeiten
- Faktor Mobilgeräte
- Faktor Rückgang von Print
- Mögliche Lösungsvarianten
Herausforderungen
Aus den Ergebnissen der SWOT-Analyse, lassen sich folgende Herausforderungen ableiten:
- Können die Führungsverantwortlichen von der Wichtigkeit der Barrierefreiheit überzeugt werden, indem sie den Zusammenhang von SEO und Usability besser wahrnehmen? [W3/O1]
- Ergibt sich durch medienneutrales Erstellen von allen Inhalten eine Lösung, die allen Verwaltungseinheiten mit ihren unterschiedlichen Strukturen entspricht? [W2/O2]
- Kann das bestehende Bundespersonal mithilfe von einem ausgebauten Ausbildungsangebot geschult werden, um möglichst kein zusätzliches Fachpersonal anstellen zu müssen? [W4/T3]
- Mit welchen Mitteln kann die Geschäftsstelle E-Accessibility sowohl verwaltungsinterne als auch politische Entscheidungsträger überzeugen? [S2/T1]
Das medienneutrale Erstellen von Inhalten und die daraus gewonnen Möglichkeiten werden als wichtigstes Argument beurteilt. Werden bei der Lösungsfindung die Barrierefreiheit als zwingendes Kriterium berücksichtigt, ist der Nutzen gross und regelkonform.
Faktor medienneutrales Arbeiten
Um medienneutral zu produzieren, braucht es strukturierte Inhalte. Die Gestaltung erfolgt separat und basierend auf der Struktur. Beim Erstellen der Inhalte muss dessen Gestaltung nicht gleich sichtbar sein. Allenfalls werden die gleichen Inhalte in verschiedenen Kanälen eingesetzt.
Das Layout, in welches die Inhalte einfliessen, wird wenn möglich nicht jedes Mal neu erfunden, sondern in Templates (Vorlagen) gegossen. Je ausgeklügelter diese Templates sind, desto höher ist die Effizienz und der Automatisierungsgrad.
Insbesondere Dokumente der Kategorien
- Anleitung / Checkliste / Handbuch / Wegleitung / Konzept
- Bericht / Protokoll / Projektdokument
- Gesetz / Verordnung / Weisung / Richtlinie
- Information / Rundschreiben / Merkblatt / Medienmitteilung
- Verzeichnis / Tabelle / Liste
haben hohes Potenzial für automatisierbare Layouttemplates. Aber auch bei den restlichen Kategorien verhelfen Templates für mehr Effizienz, wenn das Layout gleich oder ähnlich wiederverwendet werden kann.
Semantisch korrekt strukturierte Inhalte lassen sich einfacher und automatisierter für verschiedene Ausgabeformate verwenden.
Wo können Inhalte erfasst werden?
Redaktionssysteme
Das Erfassen von medienneutralen Inhalten wird oft mithilfe von Webtechnologien in HTML, XML und json umgesetzt. In einer grafischen Oberfläche eines Redaktionssystems[^1] können die Benutzer:innen Artikel schreiben. Diese können dann in ein Web- oder Print-Layout gegossen werden. Dazu werden entsprechende Schnittstellen benötigt.
Nebst der Möglichkeit medienneutrale Inhalte zu erstellen, lassen sich systemgesteuerte Arbeitsabläufe (Workflows) konfigurieren. Dabei lassen sich verschiedene Benutzerrollen und Berechtigungen erteilen um beispielsweise eine Freigabeprozess abzubilden. Zudem werden in der Regel sämtliche Speicherpunkte automatisch protokolliert, um wenn nötig zu einem älteren Zustand zurückzukehren.
Desktop Publishing, Rich Text Editoren und PDF
Werden Inhalte strukturiert erstellt, sind aber auch Transformationen ohne den Einsatz eines Redaktionssystems möglich. Gut strukturierte Daten lassen sich anderweitig verwenden, wie beispielsweise der Word-Import in InDesign, der ePub-Export von InDesign oder eben den Export in ein barrierefreies PDF.
Mit einem barrierefreien PDF/UA-Dokument eröffnet man die Möglichkeit Daten aus dem PDF weiterzuverwenden. An den PDF Days im Jahr 2017 sprach man von Next-Generation PDF. Dabei wurde unter anderem ein Prototyp gezeigt, in welchem aus einem statischen Diagramm ein interaktive grafische und tabellarische Variante im Browser demonstriert wurde. (Spencer & Erle, 2017)
Seit 2020 gründete die PDF Association die PDF Reuse Technical Working Group, welche sich mit der Weiterverwendung von PDF-Daten beschäftigt. (PDF Association, 2020)
Markdown
Eine weitere Möglichkeit bietet die leichte Auszeichnungssprache Markdown[^2]. Sie wurde für das vereinfachte Schreiben von HTML-Inhalten entwickelt. Markdown wird sowohl von Entwicklern für das Dokumentieren von Software als auch für das ablenkungsfreie und strukturierte Schreiben von Artikeln verwendet. Es wird in vielen CMS-Editoren und interaktiven Formularen im Web unterstützt.
Mithilfe von Konvertierungstools wie Pandoc[^3] können strukturierte Inhalte in ein anderes Format konvertiert werden.
Faktor Mobilgeräte
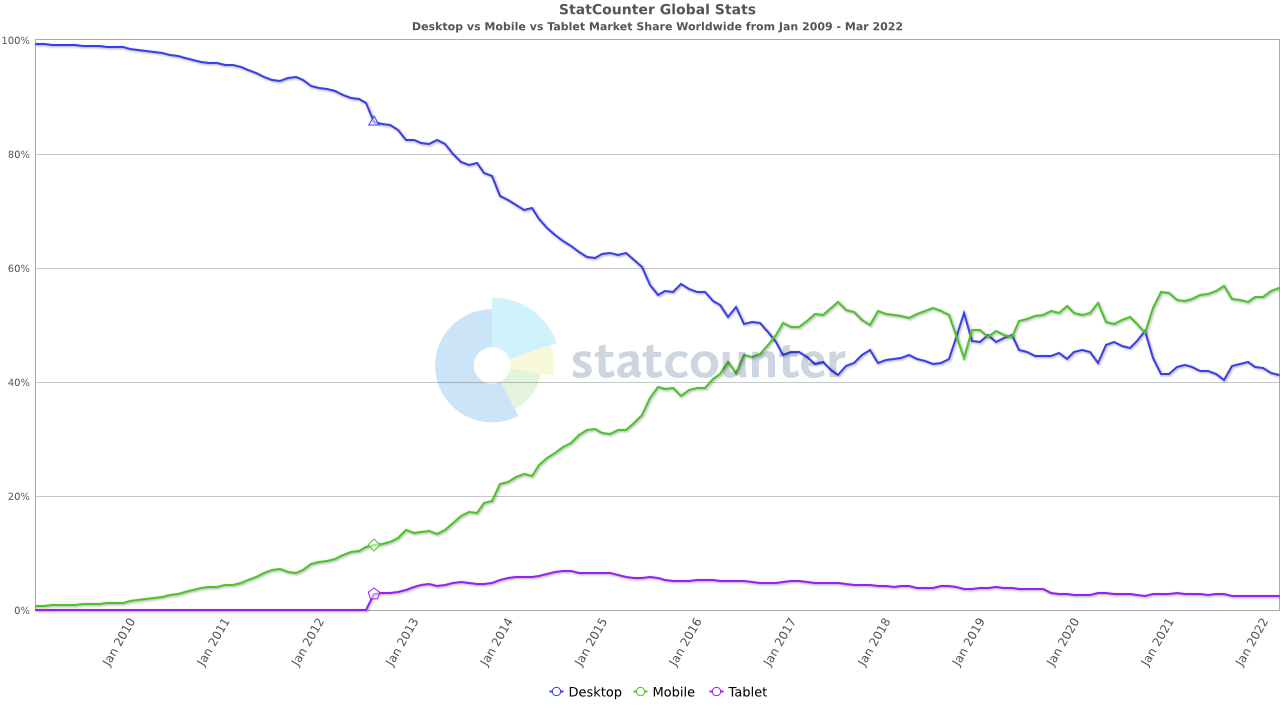
Die Nutzungszahlen von mobilen Geräten haben die, der Desktop-Geräte überholt.

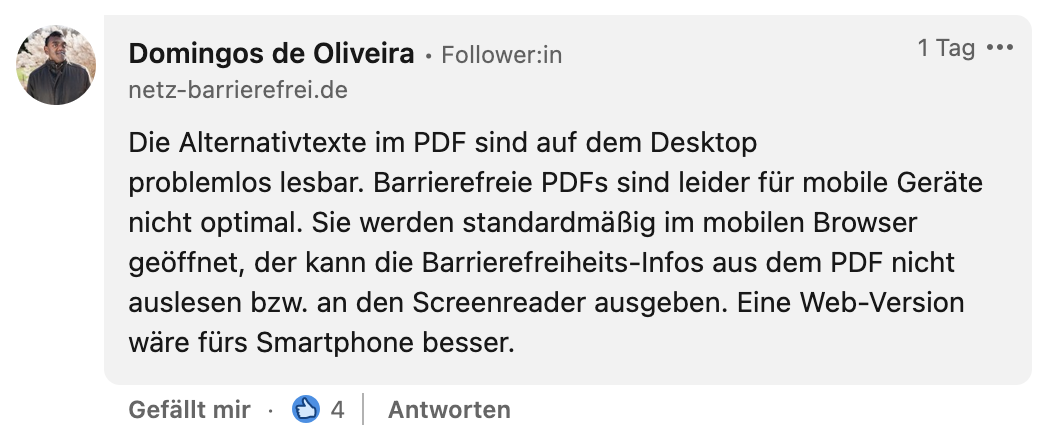
Assistierende Technologien sind auf mobilen Geräten vorhanden und werden häufig genutzt. Sie unterstützen den PDF/UA-Standard auf mobilen Geräten aber (noch) nicht vollständig (siehe Interview mit Markus Riesch). Auch wenn ein getaggtes PDF neue Möglichkeiten zulässt und auf dem Desktop gut lesbar ist, sollte die reduzierte Usability und Accessibility auf mobilen Geräten ein wichtiger Entscheidungsfaktor für die Formatwahl sein.

Faktor Rückgang von Print
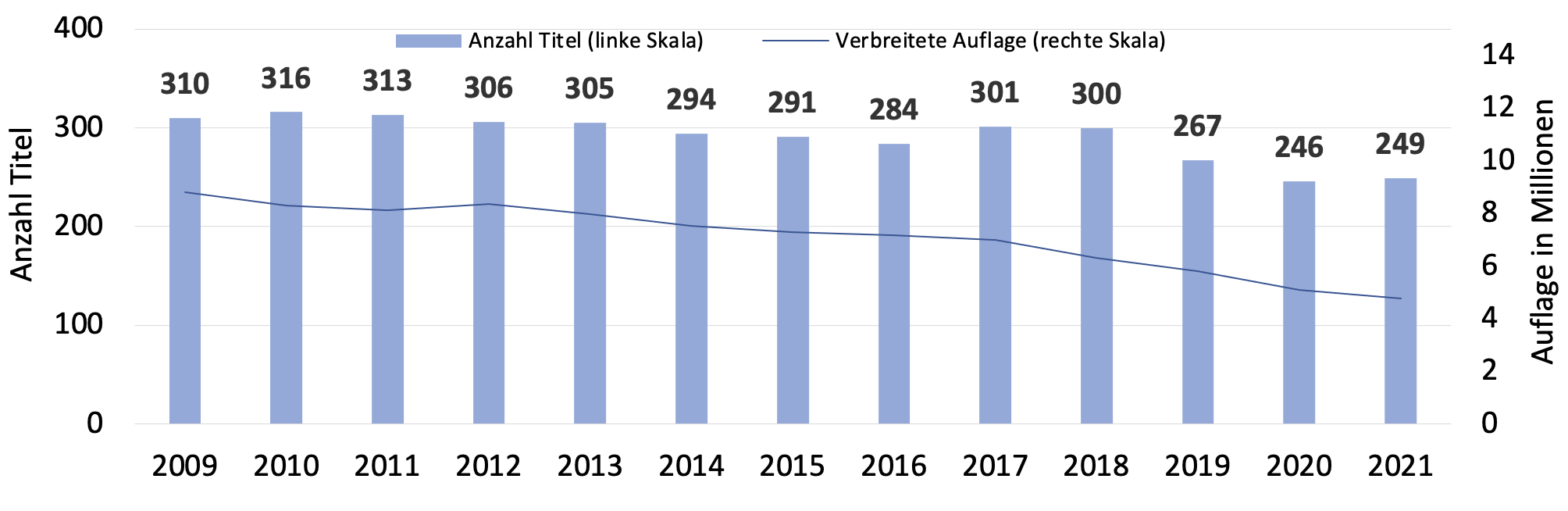
Durch die Digitalisierung konsumieren wir immer mehr Informationen digital. Die Druckindustrie kommt immer mehr unter Druck. Exemplarisch lässt sich das gut an den rückläufigen Zahlen der Zeitungstitel erkennen.

Das PDF ist aufgrund seines fixen Aussehens im Printbereich bekannt und beliebt geworden. Bedeutet dies nun, dass PDF-Publikationen zugunsten von flexibleren HTML-Inhalten reduziert werden sollten? Dies trifft zumindest für Dokumente mit wenig Inhalten zu.
Für die schnelle Übermittlung übersichtlicher Informationen wähle digitale Medien für die Vermittlung umfassender oder komplexer Informationen, gib Print eine Chance. (Hoffmann, unbekannt, S. 13)
Es lässt sich nicht eruieren ob durch reduziertes Printangebot vermehrt auf dem eigenen Bürodrucker gedruckt wird. Insbesonders längere Inhalte werden generell immer noch gerne auf Papier gelesen.
Einerseits ist das Lesen am PC-Bildschirm bekanntlich ermüdender – Flickern und suboptimale Beleuchtung spielen etwa eine Rolle. […] Bildschirme sind nicht nur leseunfreundlicher oder ablenkender, sie signalisieren uns, dass es sich um eine weniger ernsthafte Form der Informationsvermittlung handelt. (Hoffmann, unbekannt, S. 12)
Da wir immer mehr den digitalen Medienformate ausgesetzt sind und insbesondere Jüngere damit aufwachsen, kann davon ausgegangen werden, dass sich die Lesegewohnheiten immer mehr verändern werden.
Mit steigender Qualität (v.a. Auflösung, Kontrast und Beleuchtung), Nutzer- und Bedienungsfreundlichkeit sind die Abnehmer eher bereit, auch umfassende und komplexe Informationen digital aufzunehmen. […] Unsere Gesellschaften befinden sich in einem kollektiven Lernprozess hinsichtlich der angemessenen Nutzung digitaler Medien. Es ist daher zum Zweiten durchaus denkbar, dass wir im Zuge des technischen Fortschritts unsere Einstellungen gegenüber Bildschirmen, unseren Umgang mit digitalen Inhalten verändern. Eine verbesserte Metakognition, also ein kontrollierteres, gezielteres, aufmerksameres Aufnehmen von Text am Bildschirm, wird möglicherweise schon in einigen Schuljahrgängen erlernt. (Hoffmann, unbekannt, S. 15)
Mögliche Lösungsvarianten
Variante 1: PDF-Output mit verbesserter Qualität
Der aktuelle Ist-Zustand wird in den folgenden drei Bereichen verbessert:
- Tools werden besser genutzt und ausgebaut
- Das Schulungsangebot wird ausgebaut
- Die PDFs werden mithilfe der Kategorisierung bewusst reduziert
Tools
Das Word Plugin axesPDF wird noch nicht flächendeckend eingesetzt. Dafür muss in alle Verwaltungseinheiten kommuniziert werden, dass dies der Standard-Export aus Word für Webpublikationen ist. Es soll nur in Ausnahmefällen davon abgewichen werden.
Weiter wird empfohlen Word-Vorlagen bereitzustellen, in welchen das Formatieren auf eine Auswahl an Formatvorlagen eingeschränkt ist. Mit den (Schnell-)Formatierungswerkzeuge kann keine Struktur erstellt werden. Mit eingeschränkten Vorlagen können Fehler, die zu nicht-barrierefreien Dokumenten führen, reduziert werden.

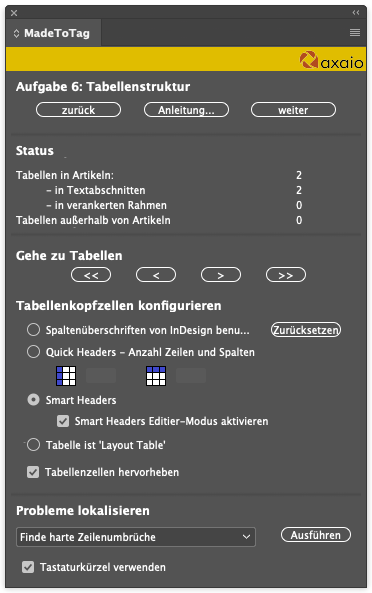
Auch aus InDesign können aktuell noch keine standardkonformen PDF/UA-Dokumente erstellt werden. Das Plugin MadeToTag kann dabei eine grosse Unterstützung bieten. Es wird in einzelnen Verwaltungseinheiten eingesetzt. Die Lizenzen müssten aber nach Bedarf erweitert werden. Layouter:innen sollen erreicht werden und es braucht Massnahmen damit die Verwendung des Plugins zum Standard wird.

Schulungsangebot
Der Axes for Word Kurs soll erweitert werden, um Anfänger die Grundlagen beizubringen. Zudem braucht es einen InDesign spezifischen Kurs, welcher ebenfalls die Grundlagen beinhaltet. Für jeden Kurs werden mindestens zwei Tage empfohlen, wobei diese auch in Anfänger und Fortgeschrittene unterteilt werden können.
PDF-Reduktion
Die erarbeiteten Kategorien unterstützen eine bewusstere Formatwahl. Die Kommunikationsabteilungen können diese als Argumentationsinstrument verwenden und die Optimierung der Formatauswahl besser steuern.
Vorteile
- Geringerer Widerstand, da mit den gewohnten Tools (Word und InDesign) weitergearbeitet werden kann
- Geringer finanzieller Aufwand
- WYSIWYG-Editor (What you see is what you get – Echtzeitvorschau des Ergebnis) in Bezug auf das PDF-Format
Nachteile
- Auch mit Erweiterungen lassen die vorhandenen Werkzeuge viele Wege offen, um Fehler zu machen
- Auf die Ausgabe von Print/PDF ausgelegt. Medienneutralität eher schwierig umzusetzen.
Variante 2: Markdown
Um eine strikte Trennung von Inhalt und Design zu erreichen, wird Markdown eingesetzt. In Markdown erstellte Inhalte können entweder direkt oder mit vorgängiger Umwandlung in HTML in das CMS eingefügt werden.
Markdown-Dokumente können durch statische Seitengeneratoren direkt als Quelle verwendet und als HTML ausgegeben werden.[^4] Markdown ist ein textbasiertes Format und bleibt daher unendlich lesbar. Es ist dadurch unabhängig von proprietärer Software[^5].
Editor
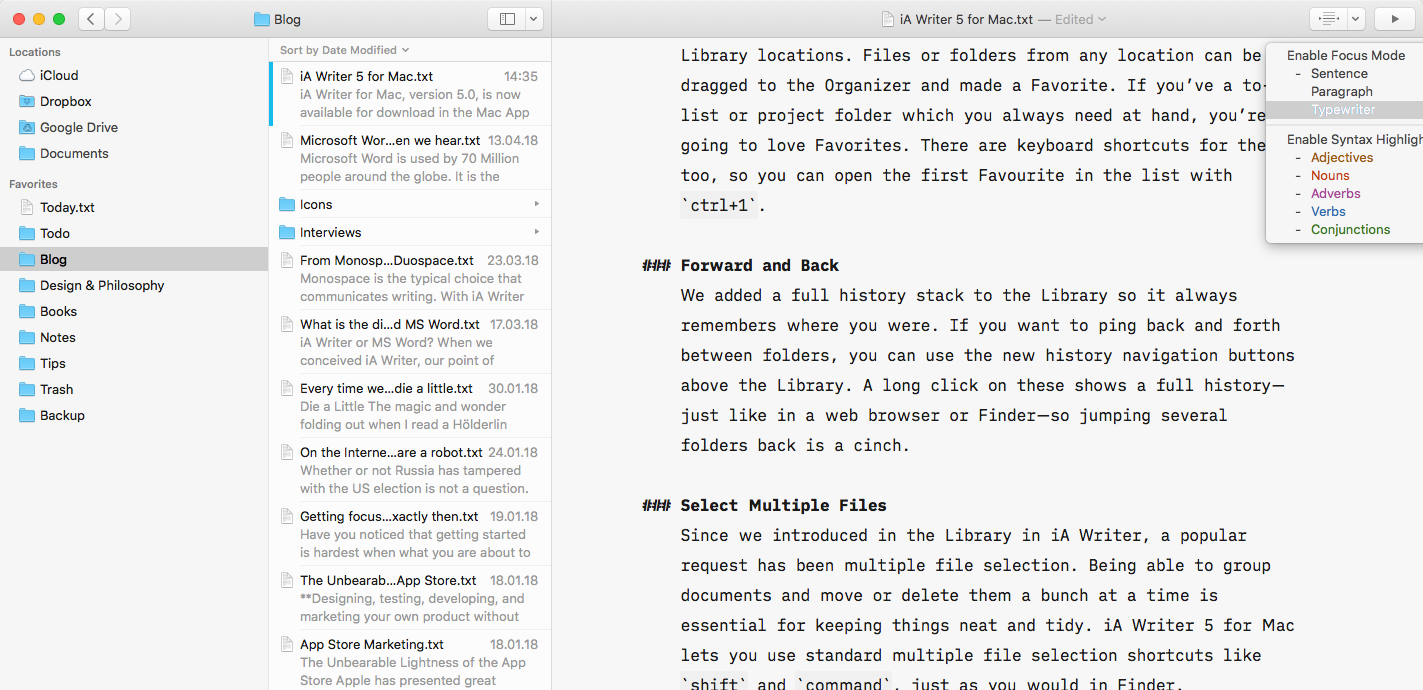
Es gibt einige gute Schreibprogramme, die Markdown unterstützen. Aufgrund der aufgeräumten Benutzeroberfläche, den Schreibunterstützungen, den Content Blocks[^6] und weiteren Features wird der iA Writer empfohlen. Aus dem Tool selbst lassen sich HTML und Worddokumente exportieren.

Durch die Nutzung von Markdown und der Nähe zu HTML kann mit einer starken Reduktion von PDF-Inhalten gerechnet werden. Für Dokumente, die weiterhin als PDF benötigt werden, wird entschieden, ob es manuell oder automatisiert erstellt wird.
Weitere Schreibprogramme, die auf Markdown basieren, sind:
Variante 2a: Manuelle PDF-Produktion
Die strukturierten Markdown-Inhalte werden mithilfe von Pandoc oder dem iA Writer integrierten Export in Word oder InCopy[^7] konvertiert. Mithilfe eines Scripts könnten Markdown Files auch direkt in InDesign importiert werden. (rhythmus.be)
Die manuelle PDF-Produktion lohnt sich vor allem für das Layouten von Dokumenten, die aufwändiger gestaltet sind. Dies trifft vor allem auf Dokumente der Kategorie «Broschüre / Publikation / Flyer» zu.
Variante 2b: Automatische PDF-Produktion mit PrintCSS
Für eine optimal formatierte Druckausgabe bietet CSS die Möglichkeit, für verschiedene Medientypen unterschiedliche Layouts festzulegen – es ist somit nicht nötig, serverseitig eine extra HTML-Seite zu erstellen. Mit den im Folgenden vorgestellten Methoden lässt sich das Layout für die Druckausgabe (auch Print-Stylesheet genannt) optimieren. (wiki.selfhtml.org, 2022)
Mithilfe von spezifischen CSS-Anweisungen[^8] und einem PrintCSS-Renderer können vollautomatisierte Dokumente erstellt werden.
Prince ist ein solcher PrintCSS-Renderer, welcher sowohl druckspezifische Anforderungen (Seitenformat, Farben, Schnittzeichen, etc.) als auch PDF/UA-Anforderungen erfüllen kann.
Dieser Renderer ist ein Programm ohne grafische Benutzerfläche und wird Kommandozeilenbefehl gesteuert. Dies kann nur von technischem Personal vorausgesetzt werden. Abhilfe kann ein Workflow-Tool schaffen, welches erlaubt Ordner zu überwachen (Hotfolder) und die darin enthaltenen automatisch zu verarbeiten. Dies könnte mit dem Tool Enfocus Switch realisierbar sein, wobei im Moment keine Prince Erweiterung verfügbar ist.
Die automatische PDF-Produktion lohnt sich vor allem für einfache Layouts, die immer wieder angewendet werden können. Dies trifft vor allem auf Dokumente der Kategorien:
- Anleitung / Checkliste / Handbuch / Wegleitung / Konzept
- Bericht / Protokoll / Projektdokument
- Gesetz / Verordnung / Weisung / Richtlinie
- Information / Rundschreiben / Merkblatt / Medienmitteilung
zu.
Weitere mögliche Renderer-Tools, die eine PDF/UA-Ausgabe unterstützen, sind:
- pdfHTML von itextpdf.com
- pdfreactor.com
- Formatter v7 von antennahouse.com
Proof of concept (Machbarkeitstest)
Das Dokument «Aktionsplan E-Accessibility 2015–2017» wurde in Markdown umgeschrieben, siehe Anhang 5. Damit wurde aus dem Schreibprogramm iA Writer ein generisches HTML erstellt. Mithilfe der PrintCSS-Anweisungen (Anhang 6) und Prince wurde ein PDF/UA konformes Dokument erstellt (Anhang 7).
Die Erkenntnisse daraus sind:
- Die unterschiedlichen Titel auf der 1. Seite konnten nicht ohne HTML umgesetzt werden.
- Aus dem iA Writer Export kann aktuell nicht die Sprache und das Stylesheet in den Metadaten mitgeliefert werden. Dies musste manuell gemacht werden.
- Der CSS-Renderer Prince lässt viele Möglichkeiten zu. Unter anderem kann das Seitenlayout der ersten und den Folgeseiten unterschiedlich definiert werden und die Seitenzahlen für das Inhaltsverzeichnis ermittelt werden.
- Eine vollständig PDF/UA konforme Ausgabe mit PrintCSS ist möglich.
Vorteile
- Markdown ist mit Sonderzeichen (Steuerzeichen) bestückter Plain Text. Dies macht das Format unabhängig von proprietären Formaten. Der Editor ist frei wählbar und kann gewechselt werden. Diese Daten wird man immer lesen können.
- Die Daten lassen sich offline verarbeiten und archivieren. Damit ist ein hoher Datenschutz gewährleistet. Dies kann insbesondere bei sensiblen Daten von Vorteil sein.
- Potenzial für Automatisierung
- Markdown Syntax ist nicht schwierig zu erlernen. Schreibprogramme wie iA Writer unterstützen bei der Inhaltserstellung.
Nachteile
- Markdown ist strukturell eingeschränkt. Will man beispielsweise eine Überschrift mit der Hierarchieebene 2 in unterschiedliche Formatierungen umsetzen, ist HTML nötig. Die Erstellung von Tabellen ist mühsam (ausser man bindet CSV-Dateien ein) und strukturell eingeschränkt (nur eine Tabellenkopfzeile möglich ausser man bettet HTML ein).
- Die verschiedenen Ausprägungen von Markdown erschweren den Wechsel von Editoren und Tools.
- Möglicher Widerstand und Mühe mit eher technischer Arbeitsweise
Variante 3: Headless Redaktionssystem
Bei der 3. Lösungsvariante geht es darum die Inhaltserstellung innerhalb eines Headless Systems zu bündeln. Bei einem Headless System wird die Inhaltserstellung von der Ausgabe entkoppelt. Das Redaktionssystem wird via Schnittstellen an andere, sogenannte Microservices angebunden. Diese Architekturform ist besonders für medienneutrales Erstellen und Publizieren in unterschiedlichste Kanäle geeignet. (Schürmanns, 2021)
Nebst der HTML-Ausgabe sollen heutige PDF-Inhalte mit standardisierten Layouts ebenfalls im System eingegeben werden. Es wird zu einer Reduktion von PDF-Dokumenten kommen. In den Fällen, in denen das PDF-Format besser geeignet ist, wird ein PrintCSS Renderer (wie in Lösungsvariante 2b) eingesetzt.
Je nach Organisation werden viele neue Benutzer:innen geschult und für das System berechtigt werden müssen. Damit werden alle, die potenziell Inhalte für die Öffentlichkeit erstellen oder mitwirken können, im Umgang mit dem System geschult.
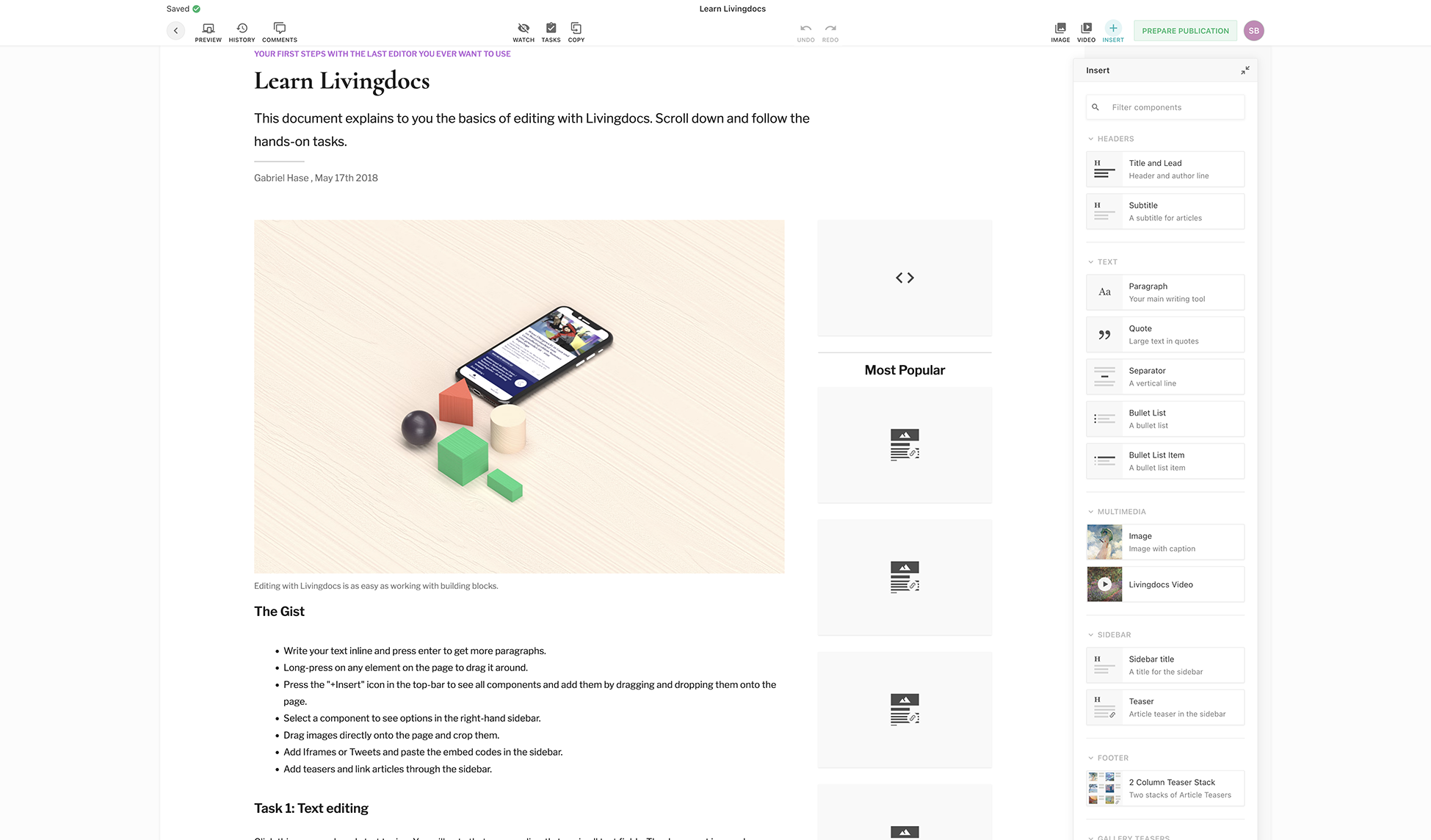
Ein mögliches Headless System ist livingdocs. Das Produkt stammt aus Zürich und wird von namhaften Medienunternehmen sowie bereits für das Behördenportal ch.ch eingesetzt. (livingdocs.io)

Weitere mögliche Headless CMS sind:
Die Anbindung an ein PrintCSS Renderer, wie z.B. Prince, ist nicht out-of-the-box verfügbar und wird spezifischen Entwicklungsaufwand benötigen. Ein wichtiges Feature in diesem Zusammenhang ist die (Live-)Vorschau des Dokuments, bevor es erstellt wird. Gabriel Hase, CEO von livingdocs, beantwortete einige Fragen dazu. Sie sind im Anhang 8 ersichtlich.
Wie bereits in Variante 2 beschrieben, lohnt sich der Einsatz eines PrintCSS-Renderers vor allem für standardisierte und wiederkehrende Layouts. Spezifische und komplexe Layouts werden weiterhin ausserhalb des Systems in InDesign erstellt. Eine Anbindung an InDesign wird in einer ersten Phase nicht empfohlen. Dies weil der grössere Teil an PDF-Inhalten aus einfachen CD-Bund[^9] Vorlagen besteht (siehe Dokumentenliste) und sich automatisieren lässt.
Vorteile
- Zentralisierte Inhaltserstellung in einem System, welches erlaubt in verschiedene Kanäle zu publizieren
- Individualisierbares Rechtesystem basierend auf Benutzerrollen
- Nach einem hohen initialen Aufwand ist der Workflow automatisiert und effizient
- Wird als zusätzliche Anforderung einer künftig benötigten Neubeschaffung eines Content Management Systems aufgenommen und ist nicht als separates Projekt zu führen (Synergien nutzen).
Nachteile
- Spezifische und komplexe Layouts werden ausserhalb des Systems erstellt
- Keine out-of-the-box Lösung und hoher initialer technischer und finanzieller Aufwand
- Für die Wartung der Templates nach Projektschluss muss PrintCSS-Knowhow aufgebaut werden oder extern eingekauft werden.
[^1]:Anstatt von Redaktionssystem kann man auch von einem Content Management System (CMS) sprechen. Die beiden Begriffe überschneiden sich und können praktisch gleichbedeutend verwendet werden. Redaktionssysteme haben den Ursprung in den Printmedien und unterstützen mittlerweile auch die digitale Ausgabe. Der Begriff CMS ist bekannt für die Verwaltung einer Website. Es gibt aber auch Lösungen um Print-Layouts aus einem CMS zu erstellen. Sogenannte Headless CMS sind reine Redaktionssysteme. Die Ausgabe einer Webseite, oder was auch immer, ist nicht Teil davon und wird durch eine Schnittstelle angebunden. [^2]:Markdown wurde 2004 von John Gruber veröffentlicht (markdownguide.org). Basierend auf dieser Syntax wurde sie in verschiedenen Ausprägungen erweitert (markdownguide.org/extended-syntax/). [^3]:Pandoc ist Open Source und bietet viele unterschiedliche Konvertierungsmöglichkeiten (pandoc.org). Es erlaubt eine erweitere Markdown Syntax (Pandoc’s Markdown). [^4]:Statische Seitengeneratoren verbinden moderne Tools und der Vorteil von statischem HTML. Der Webserver muss die Webseite bei einem Aufruf nicht dynamisch aus einer Datenbank auslesen, sondern steht bereits statisch zur Verfügung. (Schürmanns, 2021) [^5]:herstellerunabhängiges Format [^6]:Möglichkeit andere Markdown Seiten oder CSV Dateien einzubetten. https://ia.net/writer/support/general/content-blocks [^7]:«Mit InCopy können Autoren und Redakteure Text formatieren, Änderungen verfolgen und einfache Layout-Anpassungen an einem Dokument vornehmen. Designer können zur gleichen Zeit am selben Dokument in InDesign arbeiten, ohne Inhalte der anderen Projektbeteiligten zu überschreiben.» (Adobe) [^8]:CSS steht für Cascading Stylesheet und ist die Websprache für das Gestalten von HTML-Seiten. [^9]:Corporate Design Bund